tgether
A collaborative event planning app that makes it easy to organize & invite other's to get together.
Overview
Of the 3 prompts that I was given, I chose prompt #2. It seemed interesting and ripe for a design effort.
Prompt #2 Party assistant
How do you make event coordination as convenient and comfortable as your daily routine? Detail a digital service that provides individual assistance for attendees of a group social event such as a night out for dinner and a movie.
I purchased the domain names tgether.com and gettgether.com in case I wanted to pursue this project further. It seems like it could truly be a useful app.
MVP
- Planner can create more than one event at a time
- Attendee can be invited to more than one event at a time
- Planner can pick which type of event or add items to the event?
- Planner can add people to the event
- Planner adds people through open invitation or closed invitation
- if they are invited via closed invitation they can’t invite anyone else
- Planner adds people through open invitation or closed invitation
- Planner can add location/place of event
- Planner can add the time of event or pick a time of day (morning, afternoon & evening)
- Planner can add a brief description of the event
- Invited attendee can rsvp with yes, no, maybe
- Invited attendee can see the information that is added by the planning user
- An onboard experience would help users fully understand all the benefits of the app.
Possible Features - v2
Upon consideration from initial feedback from users.**
- agenda or schedule for more than one location for one event
- "things to bring" list
- star events
- draft state for creating a new event
- comment thread on the event, so you don’t have to leave the app to go to message or email the person(s)
- private message to individual attendees (have you invited that one person?)
- let attendees add pictures from the event
- invite a person as organizer?
- send reminder or notification to all attendees?
Opportunity for Innovation
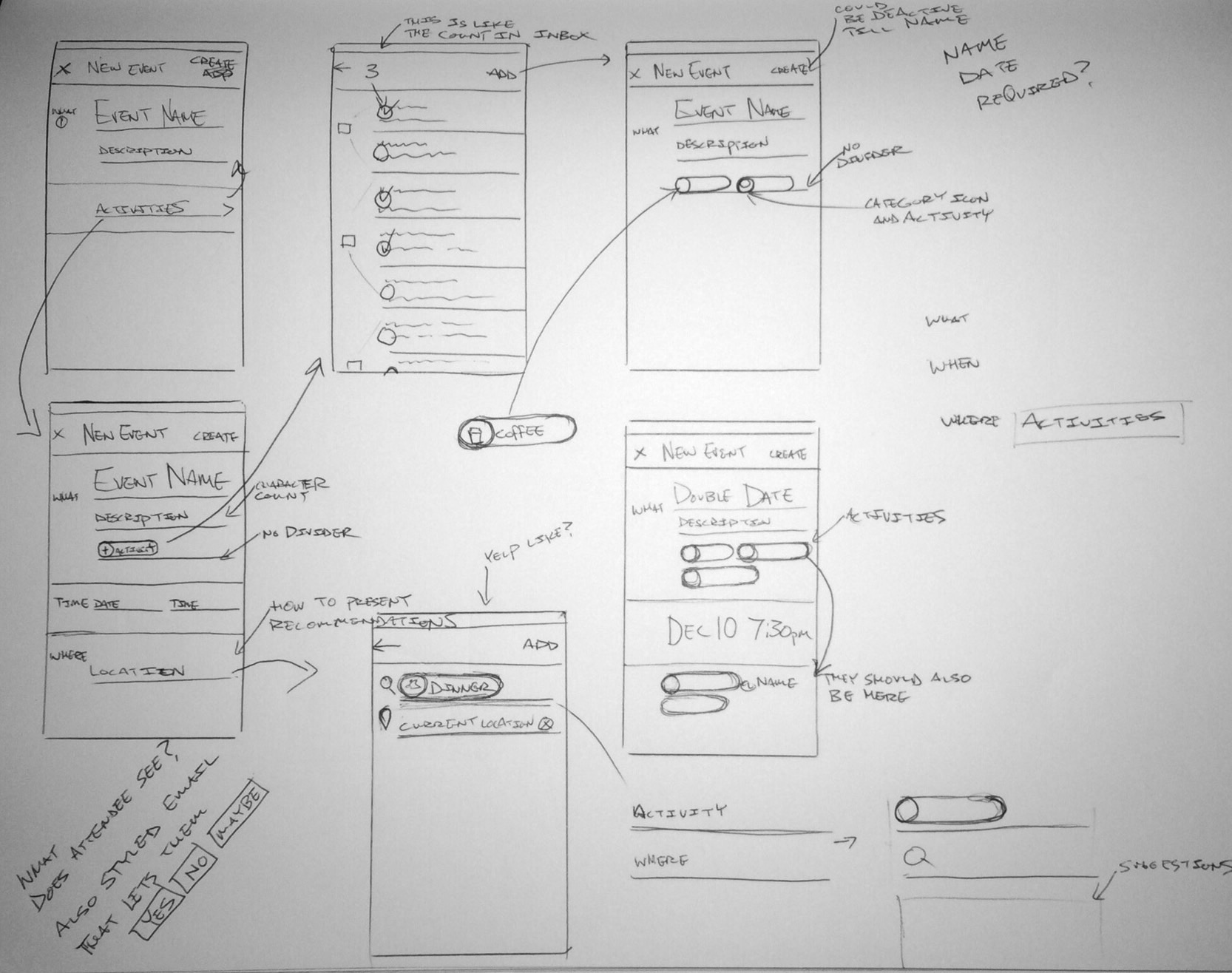
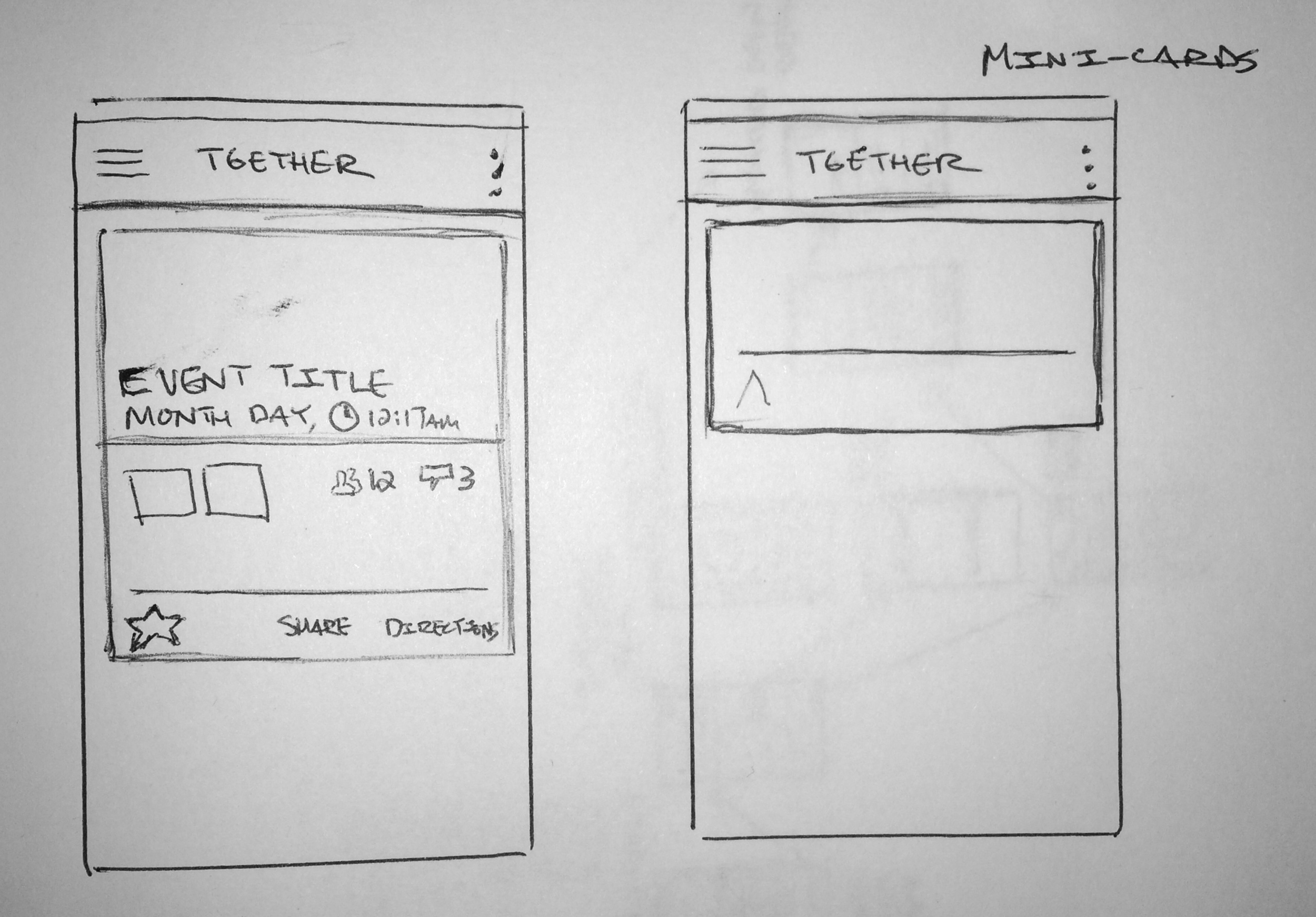
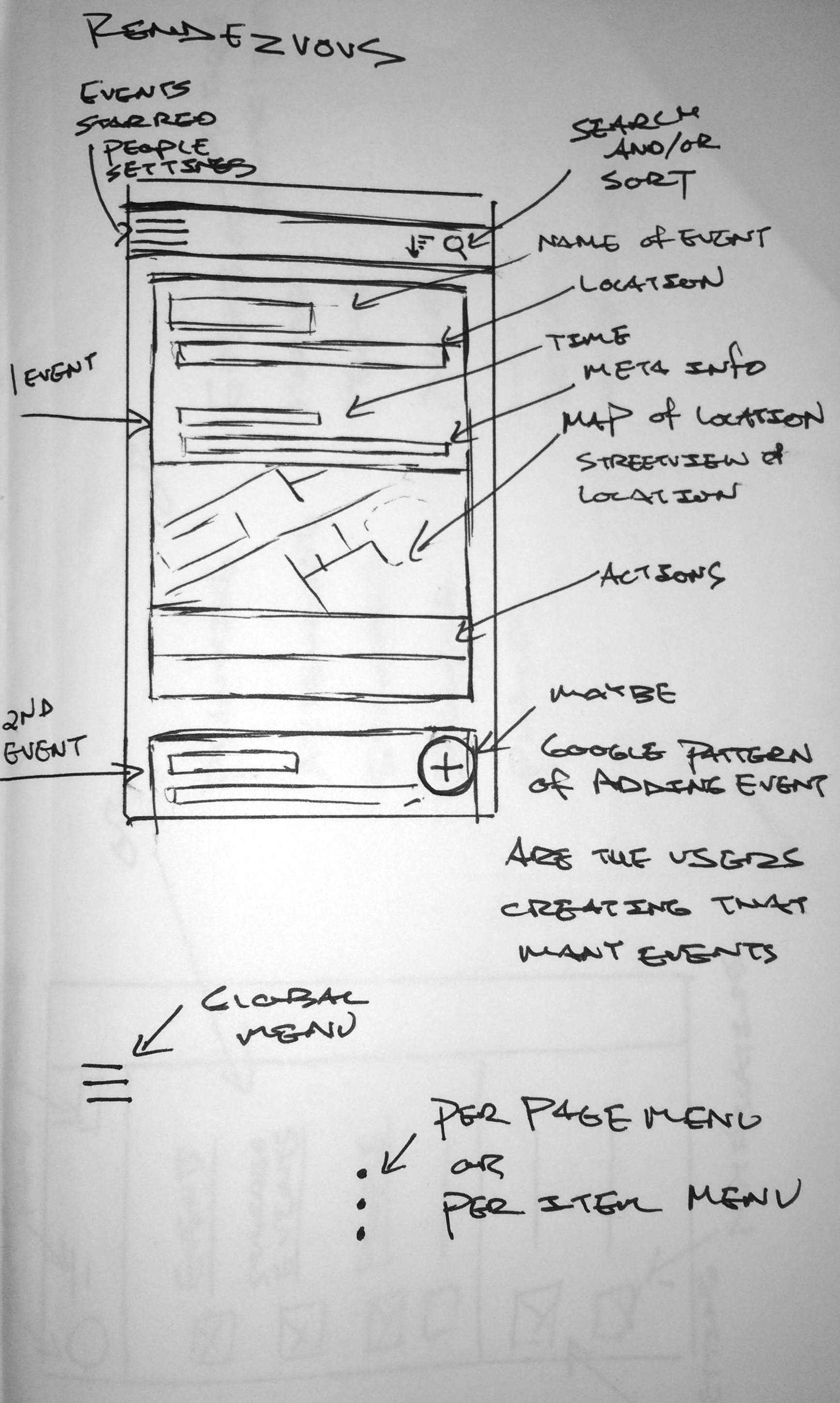
Giving the user the ability to add activities to an event and adding activity icons, will help the user scan many events in their feed and quickly see what type of an event it is.
Additionally, having the user pick these activities may lead to the app providing “smart” recommendations for places to do the activities when the user is creating an event. Recommendations fix the problem of, "What do you feel like eating?" Or "What do you want to do? ...I don't know what do you want to do?"
Perhaps, if the user finds the process of adding activities to an event, this type of meta information and "smart" recommendations could find their way into various calendar applications.
Design Considerations
I wanted to leverage the styles & patterns that have been established in Google's Material Design and let them inform the architecture, structure and visual design direction for this app. I am a very vocal advocate for pattern libraries that cross-functional teams can leverage for the rapid, efficient design & development of high quality, consistent products. I thought it would be an interesting endeavor, to try and design this app with a pattern library that I wasn't directly involved in the creation process.
Process
Deliverables
A low-fidelity overview of the product or feature. Sketches, wireframes, site maps, and concept models are all acceptable in describing your solution
A high-fidelity mockup (Visual Design) for one screen, widget or interaction
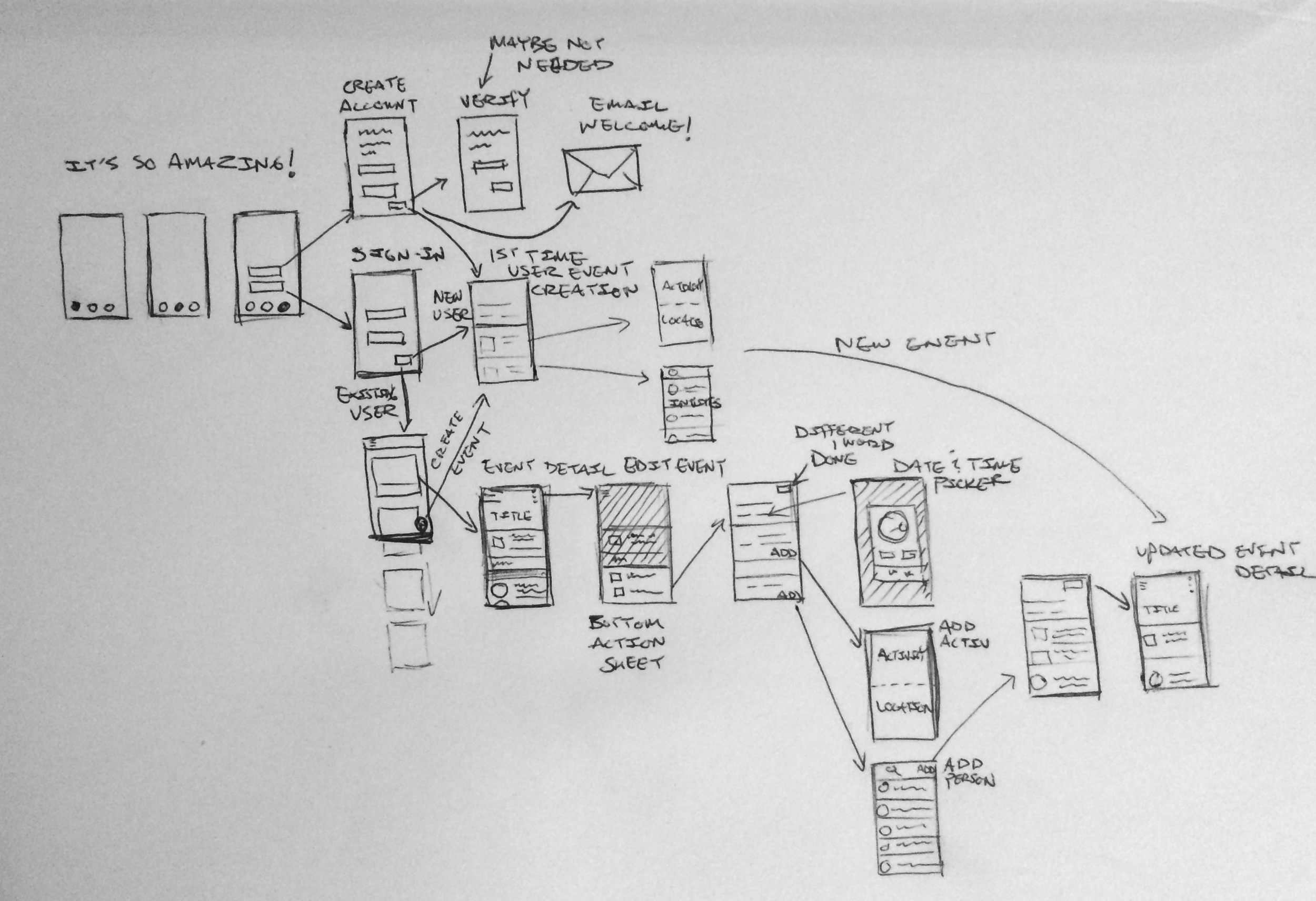
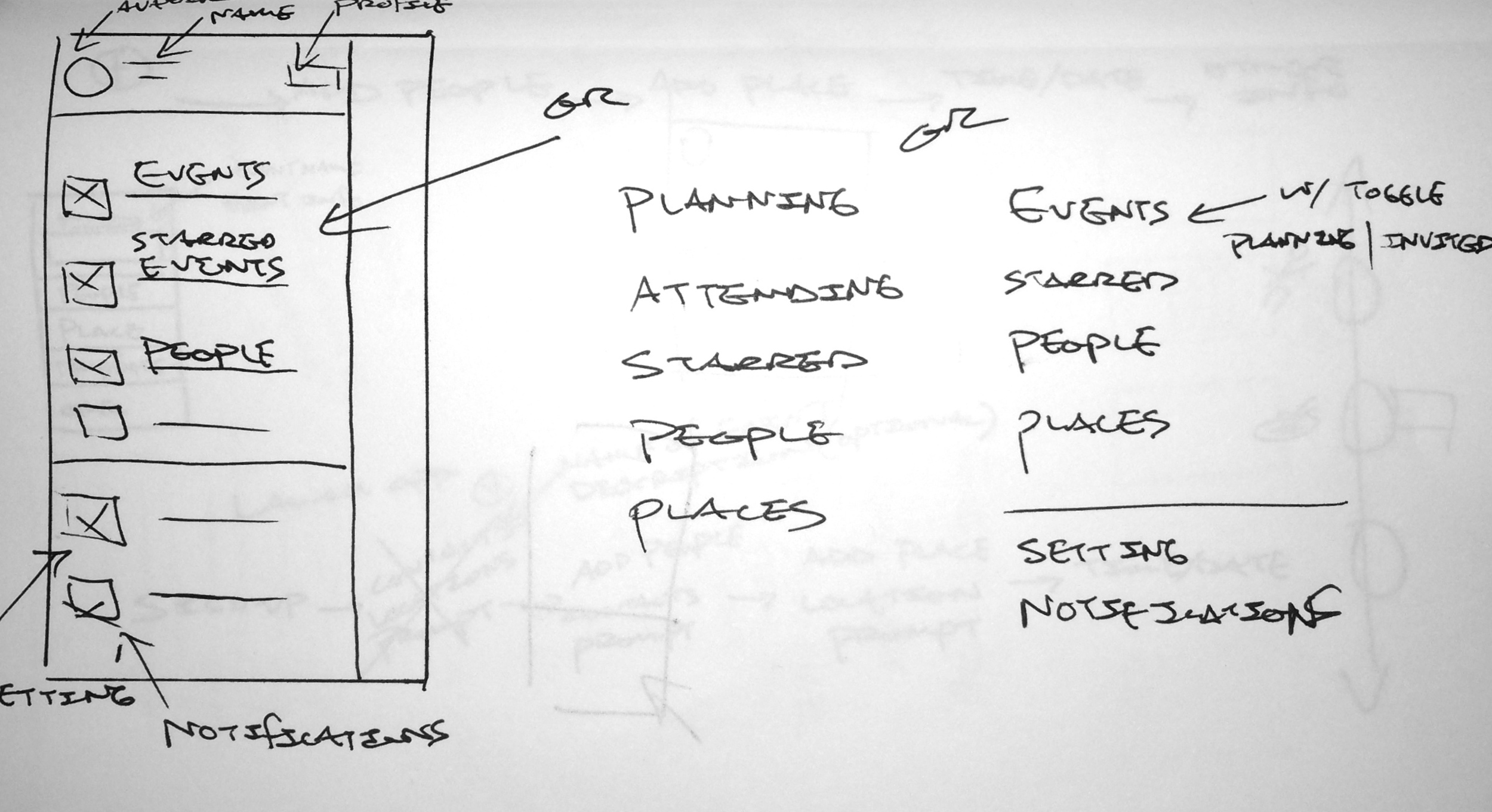
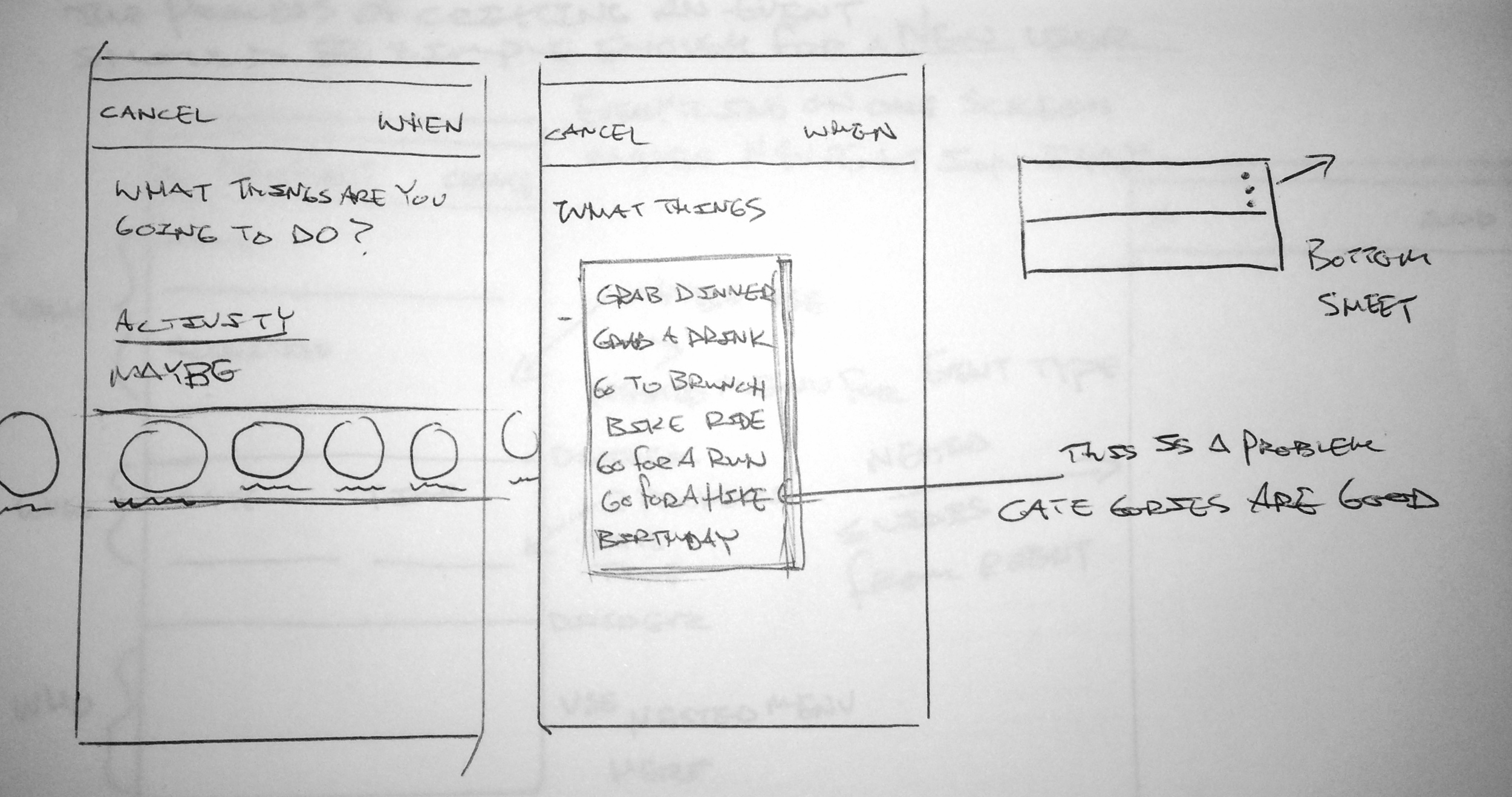
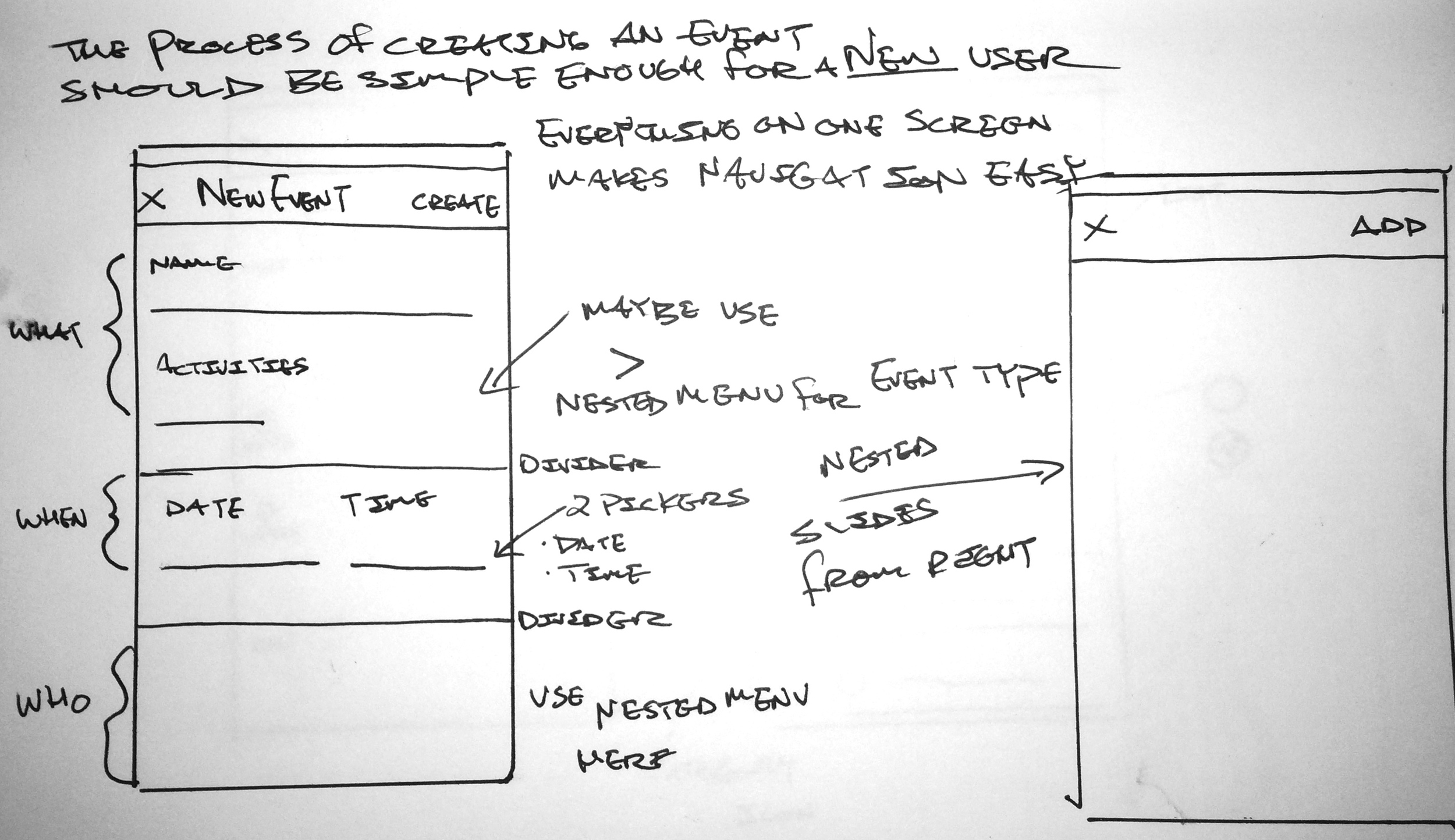
Sketches
First, I wanted to explore two different methods for creating an event. Should the user create an event by completing sections on several pages in a wizard like process or should the user create an event by completing sections on a single page?